ウェブサイトのContinuous Delivery
2022-07-05
このウェブサイトのContinuous Delivery (CD)にはAWS CodePipelineを使っています。 このブログ投稿は私のパイプラインの設定を紹介します。
背景
このウェブサイトのコンテンツを更新するには、以下のステップを踏まなければなりません。
zola buildで本番用のコンテンツを構築する- 構築したコンテンツを本番用のAmazon S3バケットにアップロードする
上記のステップは十分シンプルで数個のコマンドで実施することができます。 それでもまだ間違いを起こす可能性があります。例えば、間違ったバケットにコンテンツをアップロードするなどです。 ということでウェブサイトの更新を自動化するのは妥当でしょう。 コンテンツのContinuous Delivery (CD)にはAWS CodePipelineを選択しました。
自動化するシナリオ
本番用にデプロイする前にコンテンツをレビューしたいところです。 そこでウェブサイトを更新するシナリオの全体は以下のステップで構成されます。
zola serveコマンドを実行してコンテンツをローカルにサーブする。- ローカルのコンテンツをレビューする。
- ローカルのコンテンツを承認する。
- 作業用ブランチの変更をGitHubレポジトリにプッシュする。
- GitHubレポジトリの作業用ブランチから
mainブランチにプルリクエスト(PR)を送る。 - PRを承認しマージする。
- GitHubレポジトリの
mainブランチをクローンする。 zola buildコマンドを実行して開発用のコンテンツを構築する。- ステップ8で構築したコンテンツを開発用のS3バケットにアップロードする。
- 開発用のコンテンツをレビューする。
- 更新を承認する。
zola buildコマンドを実行して本番用のコンテンツを構築する。- ステップ12で構築したコンテンツを本番用のS3バケットにアップロードする。
- 本番用のコンテンツをレビューする。
パイプラインを設計する
「自動化するシナリオ」節に記載のステップ7から13をパイプラインとして表現しました。
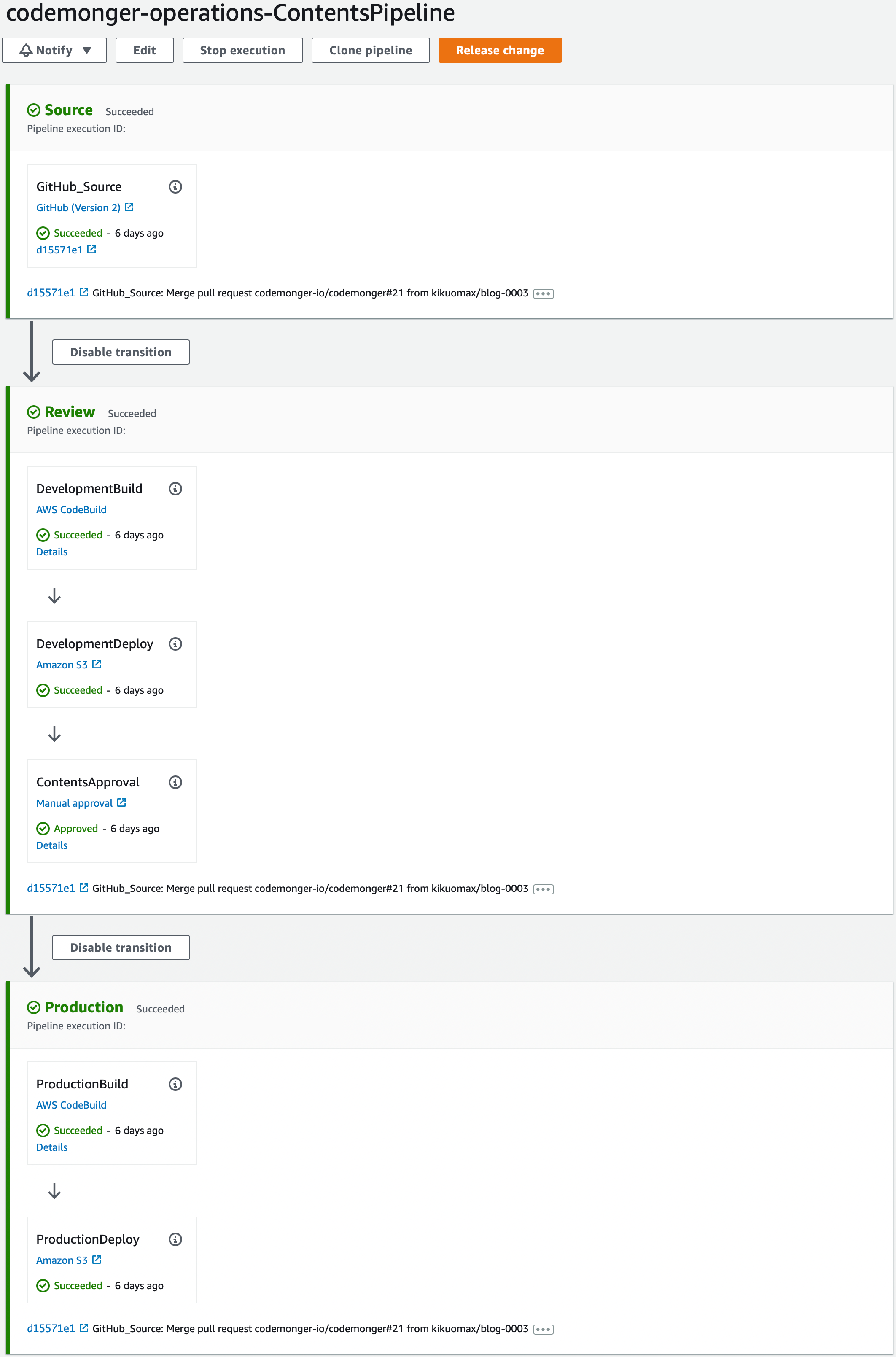
下記の図にパイプラインの概要を示します。

ステージ
パイプラインは以下の3つのステージからなります。
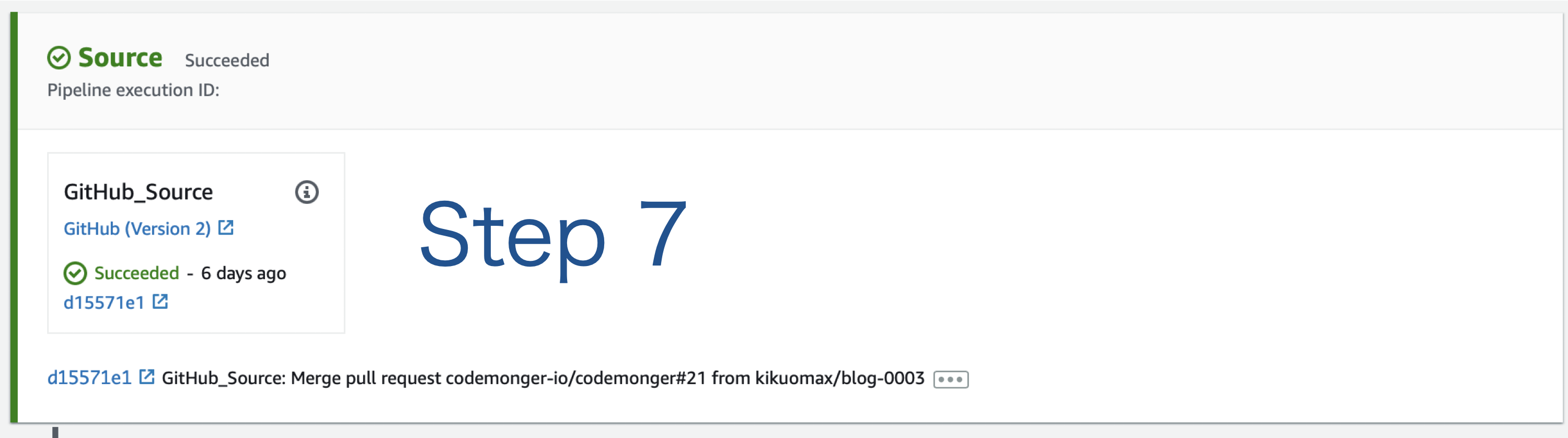
Sourceステージ

このステージは「自動化するシナリオ」節記載のステップ7に対応しています。
GitHubレポジトリのmainブランチを更新した際にパイプラインを駆動するためGitHub (Version 2)プロバイダを設定したSourceアクション(GitHub v2アクション)を選択しました。
GitHub v2アクションを使うために、私のAWSアカウントからGitHubアカウントへの接続を作成しなければなりませんでした。 詳しくは「GitHub Connectionを作成する」節をご覧ください。
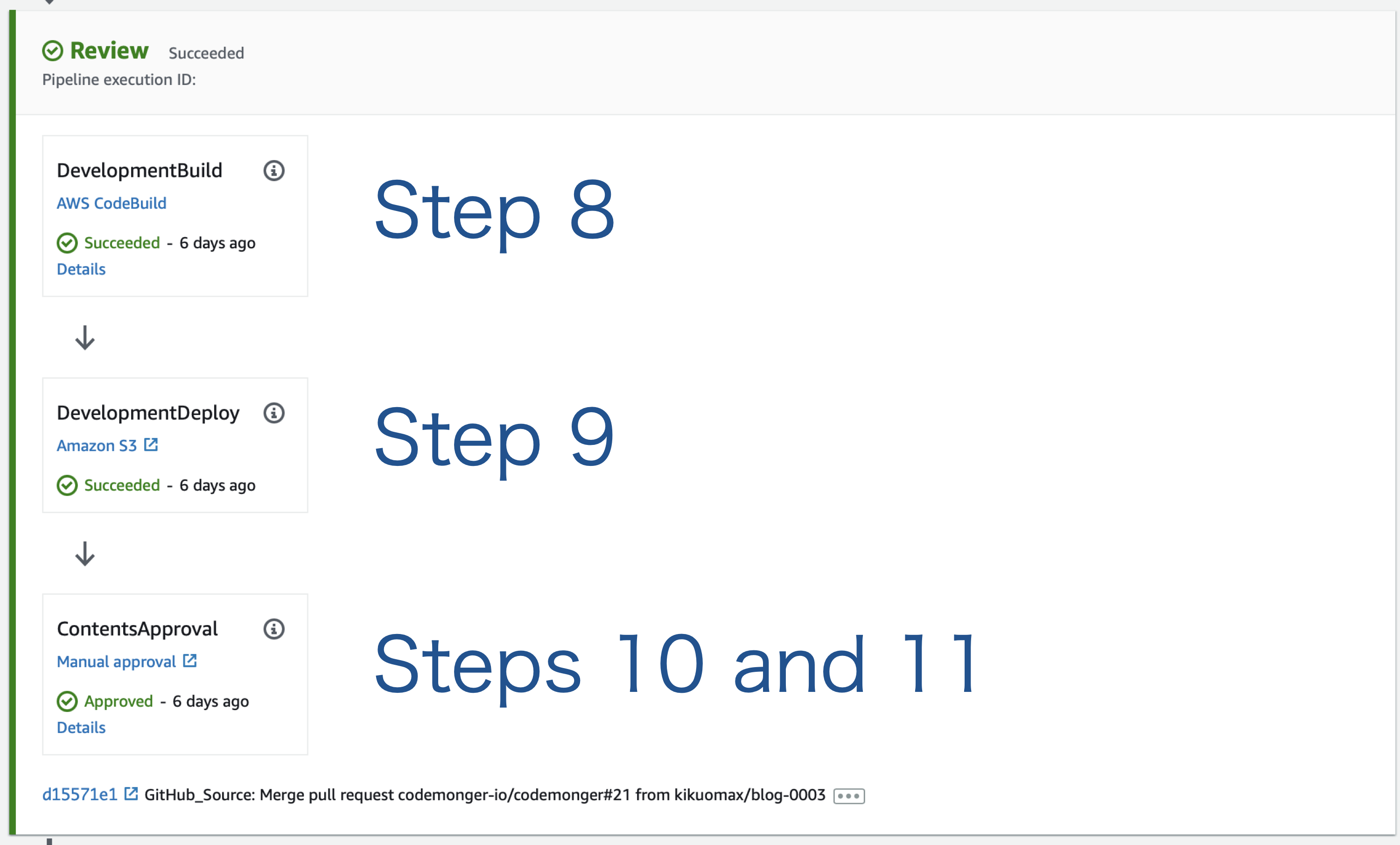
Reviewステージ

このステージは「自動化するシナリオ」節記載のステップ8から11に対応しています。 開発用のコンテンツを構築するCodeBuildアクション(ステップ8)、開発用のS3バケットに構築したコンテンツをアップロードするAmazon S3デプロイアクション(ステップ9)、コンテンツをリリースする前にレビューの機会を提供するマニュアル承認アクション(ステップ10, 11)を作成しました。
zola buildをAWS CodeBuildで実行するには少し調査が必要でした。
詳しくは「CodeBuildでZolaを実行する」節をご覧ください。
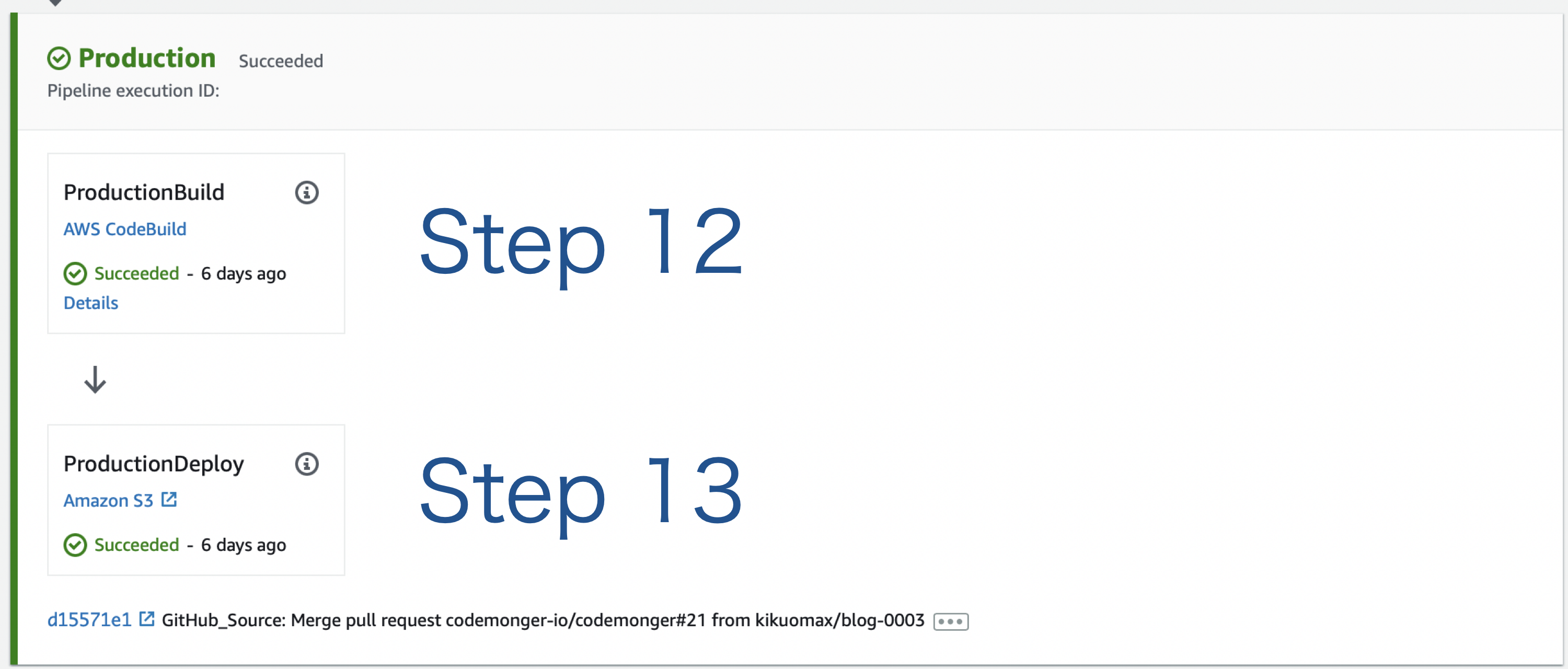
Productionステージ

このステージは「自動化するシナリオ」節記載のステップ12と13に対応しています。 ウェブサイトのコンテンツを本番用に構築するCodeBuildアクション(ステップ12)と構築したコンテンツを本番用のS3バケットにアップロードするAmazon S3デプロイアクション(ステップ13)を作成しました。
GitHub Connectionを作成する
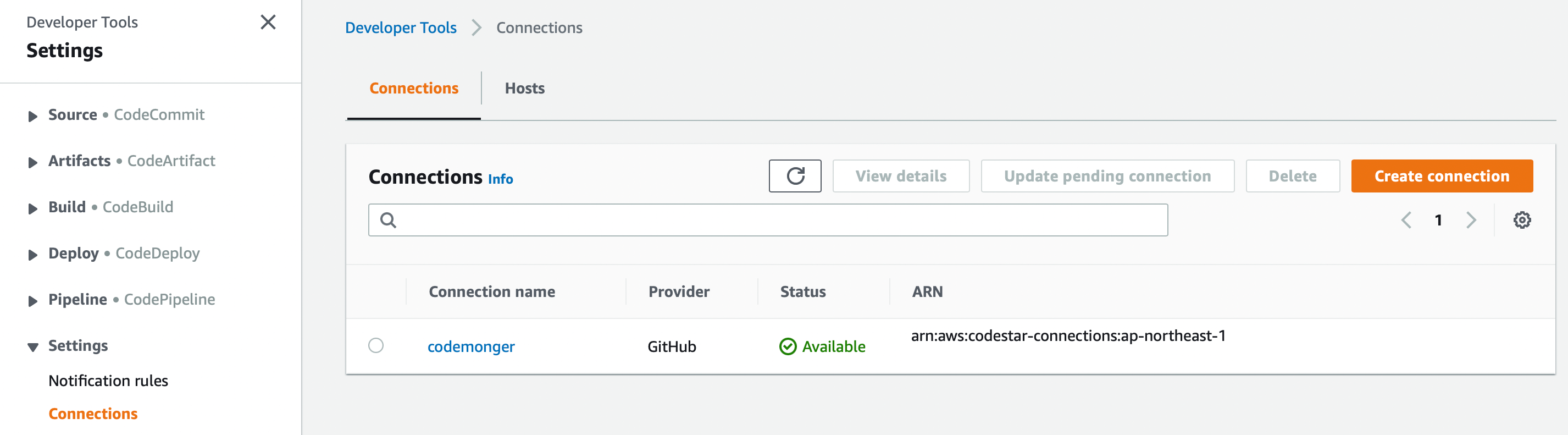
GitHubブランチが更新された際にパイプラインを駆動するには、GitHub v2アクションを使うことができます。 GitHub (Version2)プロバイダはAWSアカウントとソースのGitHubアカウント間のAWS CodeStar Connectionを必要とします。 このドキュメントにはCodePipelineコンソールもしくはAWS CLIを使用してGitHub用のCodeStar Connectionを作成する方法が説明されています。 しかし私は別の方法をとりました(AWS CodeStarコンソールを使ってCodeStar Connectionを作成)。 うまくいきましたがあまりしっくりきませんでした(私が行ったことに興味がありましたら「CodeStarコンソールからCodeStar Connectionを作成する」節をご覧ください)。 後から今回の件で最適な方法はこちらに記載されていることに気づいきました。
CodeStarコンソールからCodeStar Connectionを作成する
私は"CodeStar"という文言を見るなり、CodeStarコンソールに向かいました。 CodeStar Connectionを作成するメニューが見つかると期待していましたが、そこにそのようなものはありませんでした*。 CodeStarのドキュメントをよく読んでみると、GitHub用のCodeStar Connectionの作成方法に関する手順がこちらのページ(ステップ8参照)にありました。 ということで当該ページの手順に従うことにし、CodeStarプロジェクトの作成を試してみました。
CodeStarプロジェクトウィザードの指示に従うことで、GitHubアカウントに対するCodeStar Connectionを確立することができました。
しかしウィザードの最後でAmazon Developer Accountの作成を求められ、全く納得いきませんでした。
 なのでCodeStarプロジェクトの作成は中断しました。
何にせよ、GitHub用のCodeStar Connectionを作成するという第1の目標は達成できました。
なのでCodeStarプロジェクトの作成は中断しました。
何にせよ、GitHub用のCodeStar Connectionを作成するという第1の目標は達成できました。
* CodeStar Connectionに関するメニューは実際のところDeveloper Toolsコンソールにあります(CodePipelineや他のCodeXYZサービスなども含まれる)。

CodeBuildでZolaを実行する
Zolaの作者はZolaのDockerイメージを公開してくれています。
残念ながら、シェル(sh)を含んでおらずCodeBuildの要件を満たしていません。
そこで以下の2つのオプションを検討しました。
- Zolaと
shを両方含む独自のDockerイメージを作成する shを含む既存のDockerイメージを使用しbuildspecでZolaをインストールする
Zolaは複数のLinuxディストリビューションでビルド済みのものが利用できるので2番目のオプションを選びました。 候補のディストリビューションの中でAlpine Linuxが傑出していました。人気があって非常に小さなイメージがAmazon ECR Public Galleryで公開されているからです。 ということでAlpine LinuxにZolaをインストールすることにしました。
まとめ
このウェブサイトを更新する手続き(マニュアルレビューと承認含む)を自動化するCDパイプラインを構築しました。 パイプラインをデプロイするAWS Cloud Development Kit (CDK)スクリプトは私のGitHubレポジトリから利用できます。